

- Tutorial adobe edge reflow cc how to#
- Tutorial adobe edge reflow cc code#
- Tutorial adobe edge reflow cc download#
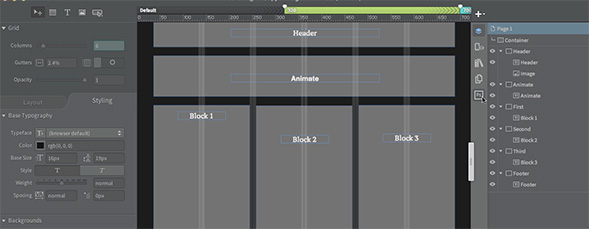
You’ll notice two buttons that have been highlighted. To do so, go to the Styling tab and click on the Background. The first thing I’ll do is to add a gradient. We’ll add a background image and some images within the various boxes. In this section we’re going to add some images to a layout and style them a bit. We’ll look at those and images in the next section. In addition to the box, you have access to several styles, including Borders with control over the color overall or color by side, width, radius, shadow and styles of border including Solid, Dashed, Dotted, Double, Groove, Inset, Outset, Ridge and None. Even if you reduce the layout to smaller than 400 pixels wide, the box will retain the same dimensions and begin to move off the page to the right. Here’s what the layout looks like at 650 pixels wide. This will ensure that the box (which could be a logo) will stay centered in the layout. To make sure that the box stays centered on the layout, go to the Advanced section and click on the Center icon (Margin: auto float: none).


In the layout above, there’s a box on a background which I’ve filled with color to make it easier to see. Here’s an example of what that would look like. Unfortunately, it’s not as simple to go the other way. If you work with the lowest common denominator, it’s easy to scale upwards. If it’s for all three types, namely desktop, tablet and mobile, a strategy put forth by Adobe is to create a mobile-first layout, then build for the tablet and desktop. One thing to consider is how many devices you want to use. Learning Adobe Edge Animate - eazydoc.In this article we continue our exploration of Adobe Edge Reflow.INFINITESKILLS LEARNING ADOBE EDGE ANIMATE CC TRAINING VIDEO TUTORIAL-kEISO.Infiniteskills - Learning Adobe Edge Animate CC.Infiniteskills – Learning Adobe Edge Animate CC.InfiniteSkills - Learning Adobe Edge Animate CC Training Video.Infiniteskills - Learning Adobe Edge Animate CC Training Video.InfiniteSkills – Learning Adobe Edge Animate CC.Infinite Skills - Learning Adobe Edge Animate CC Training Video TUTORIAL-kEISO.Infiniteskills - Learning Adobe Edge Animate CC Training Video Tutorial-kEISO.Infiniteskills Learning Adobe Edge Animate Cc Training Video.Infinite Skills - Learning Adobe Edge Animate CC Training Video.Those who are just starting with Edge Animate for the first and/or looking to move away from Adobe Flash Lecture 78 Exporting And Sharing Templates Lecture 73 Failover Images And Down Level Stage Lecture 71 Scaling Stage Width And Height Section 10: Creating A Multi-State Button
Tutorial adobe edge reflow cc how to#
Lecture 6 How To Access Your Working Files Lecture 5 Edge Animate For Photoshop Users Lecture 4 Edge Animate For After Effects Users
Tutorial adobe edge reflow cc download#
Lecture 1 Important - Download These First - Working Files Working files are included, allowing you to follow along with the author throughout the lessons. Once you have completed this video based training course, you will have a complete understanding of how to use the tools and functions available to you in Edge Animate to create video and animated, interactive content for your web projects. Finally, you will learn how to export for HTML, publish OAM files, and export for CMS platforms such as WordPress. You will also learn how to add video, control audio volume, and use templates.
Tutorial adobe edge reflow cc code#
Topics explored in the training include the code panel, exploring type, basic animation, creating and editing symbols, and creating a multi-state button and drop menu. Tony will then show you how to import images and teach you about Photoshop and Illustrator integration. You will start by learning the basics of the interface, such as how to arrange your workspace, use the code panel, and execute various shortcuts. This course is designed for the absolute beginner, meaning no previous experience with Adobe Edge or Edge Animate is required. This Learning Adobe Edge Animate CC training course, updated for Release 2014, will help you learn how to get started unique web creation tool from Adobe. No prior experience with the Edge platform is needed Learn to work in both visual and coding views to produce standards-compliant effects Use Edge Animate tools to create HTML5 compatible animated elements and videos for the web Go hands-on with this standards-friendly tool suite for creating custom HTML5-based animation and video for the web. Language: English | Size: 628.59 MB | Duration: 3h 51m


 0 kommentar(er)
0 kommentar(er)
